In today’s digital age, having an ecommerce CMS is essential for businesses to manage their online stores. Simplifies the process of managing an online store, make it easier to create a pleasing online store that reflects the brand. However, with the rise of headless ecommerce CMS development, businesses can take their ecommerce operations to the next level.
Online retail market and the world of ecommerce architecture have shown dramatic growth over the past few years and I’m sure they will grow even more in the future. We prove my thesis with the following facts:
- China accounts for about 80% of online commerce in Asia Pacific.
- Nearly 20% of all direct sales in China are done online, and by the end of the decade, it will be almost 25%.
- About one-fifth of all direct sales in Asia Pacific will reach online status by the end of 2022.
- Another fact is that e-commerce web development grew as the first online marketplace to reach $1 trillion in internet marketing and retail by the end of the decade.
- The e-commerce industry is growing at a CAGR of nearly 16 percent and is expected to reach $1 trillion by the end of the decade, up from $539 billion today.
These facts are very good and due to the growing popularity of the e-commerce world today, small and medium-sized businesses want to create an e-commerce website with Headless ecommerce solutions for their business to maximize their profits by selling products online.
What Is Headless Ecommerce CMS Development?
Headless ecommerce CMS development is an innovative approach, separating backend from frontend. Businesses can use any frontend tech without CMS limitations. With headless ecommerce CMS, choose a flexible frontend – a website, app, or other platform.
Importance of Ecommerce CMS Explained
E-commerce CMS software applications make it easy for businesses to manage their online stores. Website owners can create, publish, and modify content on their e-commerce websites without needing extensive technical knowledge. It is essential because it simplifies the process of managing an online store.
With an ecommerce CMS, businesses can manage products, sales, and customer data without needing to have a web development team. The CMS also allows business owners to control the look and feel of their website, making it easier to create an aesthetically pleasing online store that reflects their brand.
Introduction to Headless Ecommerce CMS Development
Headless ecommerce CMS development decouples the backend from the frontend, allowing businesses to use any desired frontend technology, while avoiding changes made to one from affecting the other.
Advantages of using Ecommerce Headless CMS
- Firstly, it allows businesses to use any frontend technology they want, making it easier to create a unique and visually appealing website that stands out from the competition.
- Secondly, it enables businesses to use multiple channels to sell their products, such as social media and mobile apps, without needing to make changes to their eCommerce CMS.
- Thirdly, it simplifies the process of integrating third-party tools and services, making it easier to add new features and functionality to your online store.
Visit Here: How & When To Choose Headless CMS Explained
Definition of Headless Commerce CMS Development
Headless Ecommerce CMS Development refers to the creation of an ecommerce CMS that decouples the front-end and back-end of an online store. Unlike traditional ecommerce CMS, which tightly couples the front-end and back-end, changes made to one will not affect the other. A headless ecommerce CMS decouples the frontend (such as the website and mobile app) and backend (including the product catalog and order management), providing more flexibility and customization in the user experience.
Differences between traditional and Headless ecommerce CMS Development
The architecture is the main difference between traditional and headless ecommerce CMS development. Traditional ecommerce CMS systems have a monolithic architecture, where the frontend and backend are tightly integrated. This can limit flexibility and customization, as changes to one can impact the other. In contrast, headless ecommerce CMS systems have a modular architecture, where the front and backend are separate entities communicating through APIs. This allows for greater customization and flexibility in the user experience.

Benefits of Headless CMS Commerce Development
- Flexibility: Developing a headless ecommerce CMS provides users with a more flexible experience, since the frontend and backend are separated. This separation allows modifications to the frontend without affecting the backend, and vice versa.
- Customization: Because the frontend and backend are separate entities, headless ecommerce CMS systems allow for greater customization in the user experience. Helps to get better engagement and conversion rates.
- Scalability: Traditional systems are less scalable compared to headless ecommerce CMS systems, which can be integrated with other systems and platforms easily.
- Speed: Headless ecommerce CMS systems can be faster than traditional systems, as they do not have the same level of overhead in terms of server requests and database queries.
- Omnichannel: Headless ecommerce CMS systems are ideal for omnichannel retail, as they can easily integrate with multiple channels, such as mobile apps, social media platforms, and voice assistants.
Read More: Top 10 Tips To Optimize Your Online Store
Key Features of Headless Ecommerce CMS Development
- API-First Architecture: API-first architecture characterizes Headless Ecommerce CMS platforms, allowing them to handle requests from various channels such as websites, mobile apps, and social media platforms. This architecture enables businesses to easily integrae their ecommerce platform with other systems, such as ERP and CRM software.
- Customizable Front-End: Businesses can have full control over the front-end of their ecommerce store, allowing them to create a fully customized user experience that reflects their brand and caters to the specific needs of their customers.
- Multichannel Integration: Headless Ecommerce CMS platforms are designed to be integrated with multiple channels, which means that businesses can sell their products through various channels, such as social media platforms, mobile apps, and websites. This can help businesses reach more customers and increase sales.
- Marketing Automation: Headless Ecommerce CMS platforms can be integrated with marketing automation tools, which allows businesses to automate their marketing campaigns and improve their ROI. For example, businesses can use these tools to personalize their marketing messages and deliver targeted promotions to specific customer segments.

Use Cases of Headless ecommerce CMS Development
Headless Ecommerce CMS can be used in various ways to enhance the user experience and business operations. Here are some use cases:
A. Mobile Commerce: As the number of mobile users continues to rise, businesses need to prioritize delivering a seamless mobile experience. By leveraging, businesses can implement responsive designs that adapt to different screen sizes, thereby optimizing the mobile experience.
B. Cross-Platform Marketing: A Headless Ecommerce CMS can provide flexibility for businesses to create content once and publish it across multiple channels. This can help to increase brand visibility and reach a wider audience.
C. Personalization: Personalization is becoming an essential part of the ecommerce experience. A Headless Ecommerce CMS can allow businesses to personalize the user experience based on customer data such as purchase history, behavior, and preferences. This can help to increase customer satisfaction and loyalty.
D. Subscription-Based Business Models: Subscription-based businesses require a robust system for managing recurring payments, customer data, and subscriptions. A Headless E-commerce CMS can provide businesses with the flexibility to efficiently manage subscriptions, billing, and payments, making it easier to scale and grow a subscription-based business.
Challenges and Considerations of Headless ecommerce CMS Development

Headless eCommerce CMS development can offer several benefits such as flexibility, scalability, and customization options. To develop a headless eCommerce CMS, you need to keep in mind several challenges and considerations.
- Complexity and Technical Expertise Required: Creating a headless eCommerce CMS necessitates extensive technical proficiency and familiarity with programming languages, APIs, and web technologies. The separation of the front-end and back-end systems can lead to intricacies that demand specialized expertise to manage.
- Integration with Legacy Systems: Integrating a headless eCommerce CMS with legacy systems can be a challenging task. It may require additional development work to ensure seamless communication between the new and existing systems.
- Security and Data Privacy Concerns: A headless ecommerce CMS poses a higher risk of security breaches and data privacy issues since it exposes the application programming interfaces (APIs) and back-end system to potential attacks. Therefore, the development team must take additional measures to secure the system and protect user data.
- Cost and Budgeting Considerations: Developing a headless eCommerce CMS can be more expensive than traditional eCommerce platforms. The development team may need to consider the costs of API integrations, server infrastructure, and maintenance when budgeting for the project.
But did you know that for a successful headless CMS for ecommerce development and implementation, you need to follow some basic tips to reap the full benefits and increase your profits?
I’ve compiled this list of tips, so you can apply them when developing a headless ecommerce website from headless APIs for your business. Let’s check them one by one.

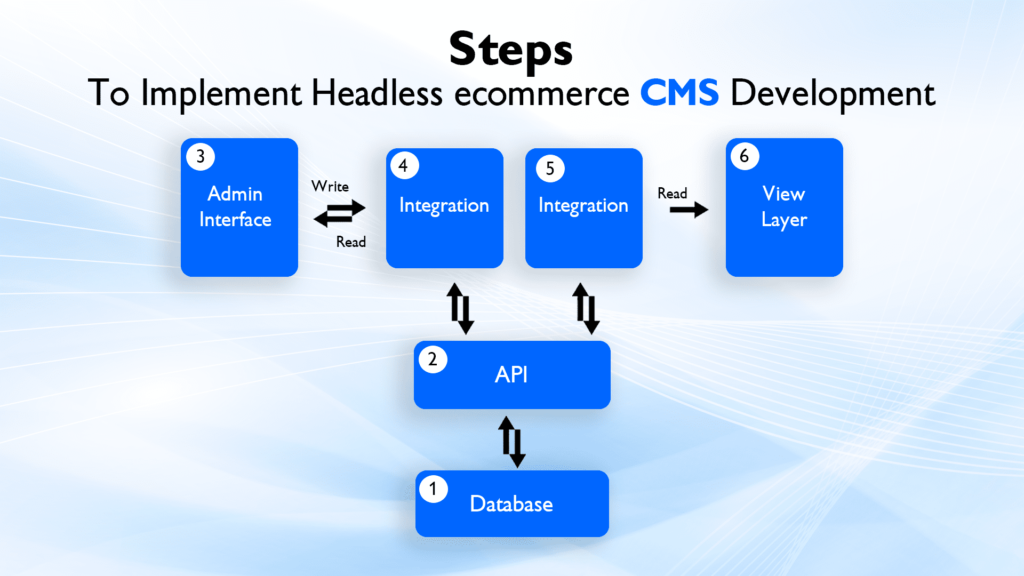
How to implement Headless ecommerce CMS Development?
Headless ecommerce CMS development separates front-end presentation from back-end content management, increasing flexibility and customization in customer experience. Here are some steps to follow for successful implementation:
Steps to follow for successful implementation:
- Determine your business needs and goals: Understand what you want to achieve with your ecommerce website and what features you require in your CMS. This will help you choose the right technology stack and plan your development process.
- Choose a headless CMS: Look for a CMS that has the necessary features to support headless ecommerce development. Some popular options include Contentful, Prismic, and Strapi.
- Choose an ecommerce platform: Choose an ecommerce platform that can integrate with your chosen CMS. Shopify, Magento, and WooCommerce are some popular options.
- Plan your data model: Design your data model for your CMS and ecommerce platform. This will determine how your data is structured and stored, and how it is accessed by the front-end.
- Develop your front-end: Develop your front-end using a modern JavaScript framework such as React or Angular. Your front-end will consume data from your CMS and ecommerce platform via APIs.
- Integrate your CMS and ecommerce platform: Use APIs to integrate your CMS and ecommerce platform. This will allow your front-end to retrieve data from both systems.
- Test and launch your site: Test your site thoroughly to ensure it is working correctly. Launch your site and monitor its performance.
Headless Development: Tips To Deploy CMS

Headless development has been gaining popularity in recent years as it provides developers with greater flexibility and control over the CMS. With headless development, the front-end of a website is decoupled from the back-end, allowing developers to choose the best tools and technologies for each component.
1. Choose the right CMS
Before deploying a CMS, it’s important to choose the right one for your needs. Some popular headless CMS options include Contentful, Strapi, and Sanity. When choosing a CMS, consider factors such as ease of use, scalability, and integration options.
2. Plan your content structure
Planning your content structure ahead of time can save you a lot of headaches down the road. Determine what types of content you will be creating, how they will be organized, and how they will be displayed on the front-end. This will help you choose the right CMS and ensure that your content is structured in a way that makes sense for your users.
3. Choose the right front-end technology
With headless development, you have the freedom to choose the right front-end technology for your needs. Some popular options include React, Vue.js, and Angular. Consider factors such as ease of use, community support, and scalability when choosing a front-end technology.
4. Use APIs to connect your front-end to your CMS
APIs are the key to connecting your front-end to your CMS. Your CMS should provide APIs that allow you to retrieve content and make updates. Make sure to choose a CMS that has a robust API that meets your needs.
5. Test
Testing is crucial when deploying a CMS with headless development. Make sure to test your front-end and back-end components thoroughly to ensure that they work seamlessly together. You should also test for performance, security, and scalability.
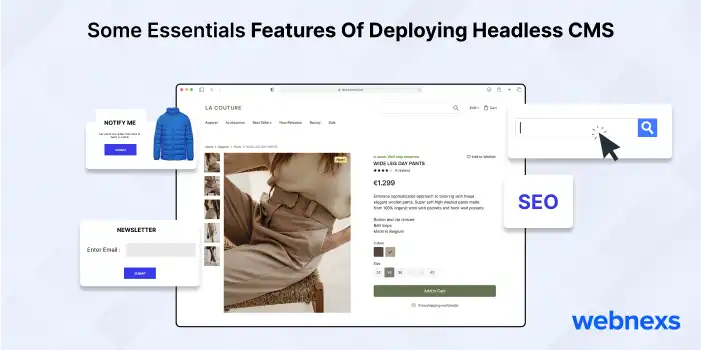
Some Essentials Features Of Deploying Headless CMS:

1: The search bar should be useful as per ecommerce ecosystem diagram
Quickly access the search bar when designing your headless frontend ecommerce site with Webnexs, the top development company. It’s crucial for achieving desired results in headless commerce.
We think the search bar should not be on the home page only but on the inner page. This allows the search bar to expand and be interesting.
The most prominent model is Amazon.com, which stands out and is easily accessible. Users can easily access this search bar with minimal effort.
In this way, the search bar helps customers stay on the site for whatever they need instead of going back to the search engine for other results.
2: Notify customers of out-of-stock items from ecommerce backend
Consumer hoarding notifications can be a valuable mechanism for attracting more customers. It is desirable that the shares remain on the site and not be deleted. Keep unavailable photos shaded and add a “notify me” button if available.
Also, it is important not to exclude items that are not available from this list. If a product without availability is not discussed, you will obviously reject the customer’s order requesting that availability.
3: SEO and relevant content using Headless CMS ecommerce
You can only attract a few buyers through paid techniques if your ecommerce website is not optimized for SEO, but these methods won’t control you well if your income level is low. Therefore, you need to focus on relevant and valuable content, which is an important factor; You have to focus on that.
4: Deploy Easy navigation with better CMS integration while headless development
The navigation on your website should be understandable and ingenious. Consumers can easily extract products from whatever they think of. Along with this, it is good practice to add enough filters to your decoupled commerce architecture to ensure customer convenience.
In addition, page navigation lets users know they are going where they want to go. You can add a super menu to clear up confusion. Using breadcrumbs can also be a good option for easier navigation.
5: Add a newsletter to the headless ecommerce system
You must grow your email list of subscribers so that you can generate leads. Adding an email newsletter can be a good practice. Also, consider some suggestions to encourage users to subscribe to the newsletter.
Conclusion
So, as explained above, headless ecommerce website development services are not just about creating an aesthetically pleasing online store. It’s certainly great for inviting people, but the most important part a headless ecommerce frontend succeeds in is how nimbly users come from the main place to place an order.
So, a stable headless ecommerce platform is related to using real visitors as practical users.
Looking for Headless CMS development for your eCommerce business idea? Webnexs can help you to set up an online store at a faster pace today!
Frequently Asked Questions(FAQs)
1. What is headless ecommerce CMS development?
Headless ecommerce CMS development is an approach to ecommerce website development that involves separating the front-end from the back-end. This allows for more flexibility and customization in the user interface, as well as faster development times.
2. What are the benefits of headless ecommerce CMS development?
Some benefits include faster development times, more flexibility and customization in the user interface, better performance, and more.
3. What are the challenges of headless ecommerce CMS development?
Some of the challenges of CMS development include a steeper learning curve, a greater reliance on developers, and potential compatibility issues between the front-end and back-end.
4. How does headless ecommerce CMS development compare to traditional ecommerce CMS development?
In traditional ecommerce CMS, front-end and back-end are tightly coupled, but in headless CMS, they’re separate, allowing greater flexibility and customization in the user interface.
5. Is headless ecommerce CMS development right for my business?
Consider headless ecommerce CMS development if you require a versatile, customizable UI or desire seamless integration of your online store with various systems and platforms.


Leave a Reply to Haribabu Cancel reply