When building a website or application, choosing the right architecture is crucial, especially when considering options like coupled vs decoupled CMS. Two popular options are decoupled architecture and headless architecture, but you might wonder, what is a decoupled CMS? While these terms are often used interchangeably, they refer to two distinct approaches to building digital products.

In this article, we’ll explore the difference between decoupled and headless architecture, including their pros and cons, use cases, and the decoupled cms vs headless cms debate to determine which one may be the best fit for your project.
Understanding Headless Architecture
What Does Headless Architecture Mean?
When asking what is headless architecture, it refers to an approach where the frontend and backend of a website or application are separated. In other words, the website or application is “headless” because it doesn’t have a traditional front-end.
Instead, the back-end provides data through a REST API to a separate frontend, which can be built using any technology or framework and offers a flexible user interface. This headless architecture allows for greater flexibility and scalability, as the front-end can be easily updated or replaced without affecting the back-end.
3 Key Advantages of Adopting a Headless Architecture
1. Flexibility and Agility
With headless architecture, builders have the liberty to pick out the great technologies and frameworks for the frontend, whether it’s a web app, mobile app, voice assistant, or every other virtual experience. content material is added seamlessly via APIs, permitting groups to speedy adapt to changing user expectancies and new technology. This flexibility ensures your online presence stays ahead of the curve.
2. Omnichannel Support
Headless structure is a destiny-evidence solution, specifically because of its robust omnichannel guide. This lets businesses deliver steady and unified experiences across multiple channels, maintaining a cohesive emblem photo at each touchpoint. APIs strengthen this omnichannel approach with the aid of exposing backend content (like from a CMS) to diverse frontend channels. As an end result, businesses can personalize content for websites, cellular apps, IoT gadgets, voice assistants, VR headsets, smartwatches, digital billboards, chatbots, and extra—tailoring studies to personal choices and behaviors.
3. API-First Technique
Headless architecture prioritizes APIs as the middle interface, simplifying integrations with third-birthday celebration offerings and external functionalities. corporations can seamlessly add new features and services without full-size modifications to the prevailing architecture. The API-first approach also fosters content material reusability, enabling corporations to reuse content factors across unique systems and channels. This separation between content material and presentation ensures streamlined content material management, consistent branding, and reduced redundancy throughout all digital touchpoints.

Read More: Headless Commerce Architecture: Discover The Future of Online Retail
Understanding Decoupled Architecture
What Does Decoupled Architecture Mean?
Decoupled ecommerce architecture, on the other hand, refers to an approach where the front-end and back-end are still separated, but the front-end is not completely separate from the back-end. Instead, the front-end is tightly coupled with the back-end, but only to a certain extent.
In a decoupled architecture, the front-end can access certain features of the back-end, such as business logic, authentication, or user management, while still being able to operate independently, similar to a headless architecture. This allows for more control and customization over the front-end, while still maintaining the benefits of a separate back-end, much like in a microservices architecture.
5 Key Principles of Decoupled Architecture
1. Template-Based Totally Frontend
Decoupled structure regularly leverages predefined templates to manipulate the presentation of content material at the frontend. these templates provide content creators more control over layout and layout without having advanced coding talents, offering an easier, extra-based way to edit and gift content.
2. Backend-Pushed Content Material Control
In a decoupled gadget, content material introduction and control are accomplished through an intuitive backend CMS. This permits content material creators to efficiently control and prepare content without directly interacting with the frontend code, streamlining the editorial manner and improving productivity.
3. Frontend Flexibility
Developers can select the most appropriate technology, libraries, or programming languages to implement the frontend. this flexibility allows for innovation and customization, ensuring that tasks can meet particular requirements and provide unique consumer studies.
4. Progressed Performance and Efficiency
Decoupled structure complements overall performance and performance using setting apart backend and frontend concerns. This allows for optimized useful resource usage and quicker content rendering. Leveraging caching mechanisms and content material shipping networks (CDNs) further boosts overall performance, ensuring a smoother consumer experience.
5. Streamlined Team Collaboration
Decoupling the frontend and backend promotes collaboration among improvement groups. content creators can awareness solely on dealing with and structuring content, while developers work at the frontend interface and personal interactions. This clean department of obligations leads to faster development cycles and smoother team collaboration.
Click Here To Get Started With The Headless Architecture!
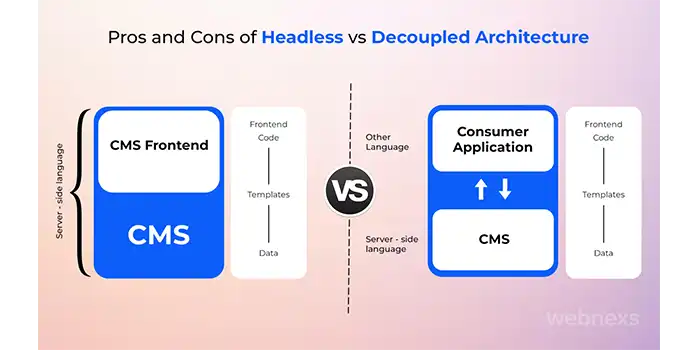
Pros and Cons of Headless CMS vs Decoupled CMS Architecture

Headless Architecture Pros:
- Greater flexibility and scalability, as the front-end can be easily updated or replaced without affecting the back-end.
- Ability to use any technology or framework for the front-end.
- Better performance and faster load times, as the back-end can be optimized for data management without worrying about front-end functionality.
- Developers can customize the user interface in headless architecture to create a unique experience that fits the business’s needs and user preferences.
Headless Architecture Cons:
- More complex development, as two separate systems need to be built and integrated.
- Potentially more expensive, as more resources may be required for development and maintenance.
- Less control over the front-end design, as it is completely separate from the back-end.
- Creating a headless architecture can be difficult and time-consuming, especially if you’re not familiar with the technology.
Decoupled Architecture Pros:
- More control over the front-end design, as it can still access certain features of the back-end.
- Faster development time, as the front-end and back-end are still built separately but with some level of integration.
- Greater customization options for the front-end, as it can still use back-end features to enhance functionality.
- With decoupled architecture, maintenance can be easier since front-end and back-end systems can be updated independently.
Decoupled Architecture Cons:
- Less flexibility and scalability, as the front-end and back-end are still somewhat coupled.
- Limited choice of front-end technologies, as they need to be compatible with the back-end, but frameworks like React offer a versatile solution.
- Potential performance issues, as the back-end may need to be optimized for both data management and front-end functionality.
- Like headless architecture, decoupled architecture does not come with pre-built templates or themes, which can mean more development time.
The difference between headless and decoupled CMS lies primarily in their approach to flexibility and integration. Headless CMS offers complete independence between the front-end and back-end, providing more freedom to use any front-end technology. In contrast, decoupled CMS maintains some connection between the front-end and back-end, allowing for easier integration and potentially quicker development times. Understanding what is headless or decoupled cms and these distinctions can help businesses choose the best-decoupled cms architecture for their specific needs.
Exploring the Future of Web Development With Decoupled Vs Headless Architecture

We are exploring how decoupled vs headless commerce architecture will shape the future of web development.
These innovative architectures, including microservices architecture, allow web developers to create more dynamic and flexible websites, highlighting the benefits of decoupled architecture in terms of improved scalability and maintainability. As businesses demand greater control and customization over their online presence, headless architecture and decoupled architecture offer a solution to meet those needs.
As we continue to advance in technology, it’s clear that headless architecture vs decoupled cms architecture will play a pivotal role in shaping the future of web development.
Use Cases for Headless Architecture
1. Omnichannel Experiences
By adopting a headless architecture, a retail company that wants to offer a unified shopping experience across various channels, including voice commerce such as Amazon Alexa, Google Home, or Apple HomePod, the company can set up a backend that manages product management, right from product data and inventory to promotions.
This operation exposes APIs that any frontend can consume. Moreover, platform-specific front ends are created for web, iOS, Android, kiosks, and voice assistants, utilized for fetching data from the same backend. As a result, when updates are made, this change is immediately reflected across all the platforms, eliminating the duplicate task of manually updating each platform, thus ensuring consistency in content and user experience.
Benefit: It reduces duplication of effort and makes updates across platforms faster and more consistent. Additionally, discrepancies can be avoided, ensuring data integrity.
2. Content Personalization
Personalization of movie recommendations for each user based on their viewing history and preferences by an online streaming service requires the backend to collect user behavior data such as watched genres, ratings, and search queries. Recommendation engine APIs generate personalized feeds enabling smooth data transactions.
Additionally, it supports cross-platform devices by requesting personalized recommendations from the backend. Once API transacts, the frontend then renders these recommendations to the devices for a seamless experience across all devices.
Benefit: Appropriate content reaches the user when the backend handles the business logic for personalization, while the frontend allows various devices to display the content and enhances user experience.
3. Progressive Web Apps (PWAs)
PWA is required for delivering fast-loading, app-like experiences on the web to improve reader engagement for a news outlet. Offline access and caching are the functions of PWA that leverage service workers to enhance performance.
APIs fetch the content including articles, images, and others when it communicate with a headless CMS. Quicker load times and a smooth user experience are the benefits of having the backend optimized for API delivery which doesn’t render HTML, efficiently serving content to the PWA.
Benefit: Since the architecture is decoupled, it enables PWAs to be highly optimized for performance. While the backend efficiently serves content, load times, responsiveness and user experience can be improved by the frontend by leveraging modern technologies.
4. Scalability and Flexibility
An online ticketing platform to handle surges in traffic ensures to deployment of site cloning across a scalable cloud infrastructure. This can be done independently as both the ends are decoupled. The backend that serves content via APIs can be scaled horizontally. The type of architecture ensures that the network is responsive under load, preventing crashes and loss of sales during peak times.
Benefit: Load balancing can be efficiently handled, while backend services remain stable and unaffected. Uninterrupted experience can be delivered seamlessly using this decoupling technology.
5. Speed and Performance Optimization
Resolving load time issues to reduce bounce rates and improve SEO rankings requires using Next.js for server-side rendering and static site generation. This optimizes the pages on the site by pre-rendering at build time, or on the server, all of which reduces the amount of JavaScript needed on the client side.
Product data, images, user reviews, payment gateway data, and others are fetched from the backend via APIs by the frontend. While the frontend is optimized for delivering faster page loads, improving overall site performance, and others, the backend is optimized for serving content more quickly.
Benefit: Popular frameworks like React, Vue.js, Angular, and others are deployed to increase speed and user experience. The frontend can be optimized for better performance without being connected to the backend which increases the complexities. As a result, latency is reduced and load times are improved.
6. Multi-Brand Management
A hospitality chain that owns several hotels, each with its own branding and target audience, maintains a single headless CMS to manage its operations. While each brand has its own set of unique offerings, modified data such as room rates and room availability propagate across all brand platforms, ensuring uniformity in data updates.
This is made possible by pulling data from the centralized backend via APIs used by the frontends. This approach streamlines content management and avoids duplicated efforts.
Benefit: Centralized content management makes it easier to reuse content across different brand frontends. It allows brands to have a unique user interface, design, and experience. These are made possible while the content remains consistent and centralized, reducing duplication of effort in content creation.
7. Third-Party Integrations
For a fintech company that offers a mobile app allowing users to manage budgeting, investments, and bill payments, the need to integrate with third-party services arises from the nature of transactions. This includes bank APIs for transaction data, investment platforms, payment gateways, and credit score providers. The backend handles these integrations, while the frontend displays account balances, investment performance, and payment options by communicating via APIs. As a result, the frontend codebase is simplified, and the backend manages integrations without requiring changes to the app.
Benefit: The backend manages complex third-party integrations and serves content via APIs, simplifying frontend operations, which only need to deliver the user experience. This approach enhances both performance and maintainability.
8. Custom User Interfaces
An augmented reality app for a museum that provides interactive overlays on exhibits needs to display 3D models, videos, and interactive content triggered by recognizing specific markers in the museum. This headless CMS enables updating and managing content without modifying the app code. The AR app fetches this content via APIs and renders it in real time. Developers can focus on creating a unique and engaging user interface without constraints from the backend content management system.
Benefit: Developers can experiment with unique user interfaces without being constrained by traditional CMS templates, allowing discretion to create specialized frontends suited for highly interactive or experimental applications.
9. Faster Time To Market
In fast-paced companies or startups, where time-to-market is critical, headless architecture offers a distinct advantage by enabling rapid development and deployment of digital products and features. This architecture decouples the front-end and back-end, allowing teams to work independently on each, which accelerates the release cycle. As a result, startups can respond to market demands, test new ideas, and iterate on them faster without being bogged down by traditional, monolithic systems. Additionally, the flexibility of headless architecture allows these companies to easily scale, integrate with third-party services, and deliver a seamless, multi-channel experience to users.
Benefit: Decoupling the frontend and backend allows development teams to work independently and in parallel, enabling faster development and deployment cycles. This leads to quicker launches of new features or updates since teams aren’t waiting for each other to finish.
10. Globalization and Localization
Global businesses benefit from headless architecture when tailoring content for different regions, languages, or cultural contexts. With the flexibility to decouple the front and back ends, companies can deliver localized content seamlessly across platforms like websites, mobile apps, and IoT devices. This architecture allows businesses to quickly adapt to local regulations, preferences, and cultural nuances without disrupting the core system. It also simplifies content management, enabling teams to update region-specific information in real-time, ensuring a personalized and engaging experience for users.
Benefit: A headless CMS simplifies the process of managing localized content. The backend remains consistent while the frontend adapts to regional requirements, such as language or cultural preferences, without duplicating effort. This allows businesses to provide relevant, localized content to users worldwide efficiently.
Event-driven Architectures in Headless Ecommerce
An event-driven architecture (EDA) is a design pattern that enables communication between independent components by producing and consuming events. In this approach, components respond to changes in state, known as events, which can trigger specific actions. Instead of depending on direct, synchronous communication, these components are loosely coupled, allowing for greater flexibility, scalability, and responsiveness. EDA is often used in systems that require real-time processing and can improve system performance by distributing workloads and minimizing dependencies.
Benefits of Event-driven Architecture in Headless Ecommerce
1. Scalability:
The loosely coupled components interact asynchronously, allowing EDA systems to scale more easily. Without disrupting the overall flow, more instances of a service can be added to consume events as traffic increases.
2. Resilience:
Offline interruptions don’t shut down the entire system, thanks to EDA’s ability to queue events and process them later, ensuring higher system resilience.
3. Decoupling:
It maintains the decoupled state of headless e-commerce by reducing the need for synchronous communication between the frontend and backend systems. As a result, a seamless user experience can be delivered.
4. Real-Time Response:
Updates can be made in real-time to events like inventory changes, customer interactions, and order updates. This improves user experience and reduces the likelihood of displaying incorrect information.
Challenges of Implementing EDA
1. Complexity:
It increases the overall complexity of the system. Careful planning and robust infrastructure is required for managing event flows, ensuring proper event consumption, and handling failures
2. Consistency:
Event-driven systems often operate in an eventually consistent manner. Ensuring that data remains consistent across multiple services can be a challenge, particularly in distributed systems.
3. Event Duplication:
Handling duplicate events can be a common issue in EDA. Consumers must be idempotent (able to process the same event multiple times without adverse effects) to ensure system stability.
4. Monitoring and Debugging:
Tracking events and debugging issues in an event-driven system can be more difficult compared to synchronous architectures. Dedicated tools are required for logging, monitoring, and tracing events across services.
Picking the Right E-commerce Solution
1. Requirement Analysis:
It begins with selecting an e-commerce platform that aligns with the business goals. Identifying needs such as performance, scalability, security, multi-channel selling, and integration capabilities.
Key Features:
- API Interoperability:
The e-commerce platform should offer comprehensive APIs for seamless communication between software applications and third-party services.
- Scalability:
As the platform generates traffic, it should be upscaled to handle such traffic seamlessly, moreover, adding additional information must also be scaled efficiently. All of this must be done without performance degradation.
- Customization:
Extensive customization features are required to meet unique requirements and allow users to experience and interact with the final product.
2. Choosing Front-End Framework:
The front-end framework that is selected is crucial for delivering a seamless and engaging user experience. Any front-end technology can be used in headless e-commerce, which gives the flexibility to create a unique and high-performing user interface.
Popular Front-End Frameworks:
- React:
It is a component-based architecture, used to build interactive and dynamic user interfaces. Its extensive ecosystem and libraries enhance development efficiency.
- Vue.js:
It offers a reactive data-binding system that enhances the user experience and speeds up development.
- Next.js:
It provides server-side rendering and static site generation, which can significantly improve performance and SEO.
3. Integration of Headless Content Management System (CMS):
It is essential for managing and delivering content independently of the front end. Content can be created, stored, and managed in a centralized system while being delivered to any front end via APIs, enhancing flexibility and efficiency.
Popular Headless CMS Options:
- Contentful:
It has a user-friendly interface and robust API capabilities, Contentful provides extensive content management features and integrates well with various front-end technologies.
- Strapi:
An open-source headless CMS that offers customizable content structures and easy integration with different databases and services.
- Sanity:
Sanity provides real-time collaboration and a flexible content modeling system, making it suitable for dynamic and complex content needs.
4. API Set Up:
It configures endpoints to facilitate seamless data exchange between the CMS and your front-end application. Ensure that your APIs are secure, efficient, and scalable to handle varying traffic loads.
Types of APIs:
- REST APIs:
Provides a straightforward way to interact with resources using standard HTTP methods. They are widely supported and easy to implement.
- GraphQL APIs:
Allows for more flexible and efficient data retrieval by enabling clients to request only the data they need. This can improve performance and reduce data transfer.
5. Building Headless E-commerce Platform with the Selected Front-End Framework:
Building a headless e-commerce platform involves integrating the selected front-end framework with the e-commerce solution and CMS. This step requires careful planning and execution to ensure that all components work harmoniously.
Key Tasks:
- Front-End design:
Develop the user interface based on your design requirements. Ensure that the interface is responsive and provides a consistent experience across different devices and screen sizes.
- API Integration:
Connect front-end applications with the e-commerce platform and CMS via APIs. Implementing data fetching, authentication, and error handling ensures smooth functionality.
- Testing:
Thorough testing of front-end applications is required to identify and resolve any issues. This includes functionality testing, performance testing, and user acceptance testing.
6. Integrating Front-End Framework with APIs:
Integrating the front-end framework with the APIs provided by the e-commerce platform and CMS helps achieve seamless functionality. This involves configuring API endpoints, handling responses, and ensuring data consistency.
Integration steps:
- Connecting to APIs:
Setting up API calls to fetch and submit data between the front-end and back-end systems.
- Data Handling:
Implementing data handling logic to process and display information from the e-commerce platform and CMS. Data must be presented accurately and efficiently.
- Error Management:
Implementing error handling mechanisms to manage API errors gracefully to provide a smooth user experience.
Why Choosing Headless and Decoupled Commerce Architecture from Webnexs?
Webnexs is a platform that supports headless and decoupled web development architectures. With headless architecture, developers can build custom frontend interfaces and integrate them with the platform’s backend system using REST APIs, a webhook service, or GraphQL integration.
This headless website architecture offers greater flexibility and control over the user interface and overall user experience, similar to a decoupled website. On the other hand, cms decoupled architecture allows developers to separate the front-end and back-end of a website, enabling them to work independently. This results in faster development times and easier maintenance.
By supporting both architectures, including the headless architecture pattern, WordPress, and GraphQL integration, Webnexs empowers developers to create innovative and dynamic websites that meet the needs of businesses and users alike, highlighting the advantages of the headless vs decoupled CMS debate.

Difference Between Headless Architecture and Decoupled Architecture FAQs
1. What is decoupled architecture?
Traditionally, content management systems use a so-called “unified architecture”, which means that the back-end is tightly coupled to the front-end, sometimes referred to as the “head”.
2. What are the top-rated pros of decoupled CMS?
A decoupled CMS has many advantages, including faster and more flexible content delivery than traditional CMSs. So be resistant to UI changes (future proof).
3. What is a decoupled CMS and why is it important?
The architecture of a decoupled CMS combines traditional CMS user-friendliness with the flexibility and adaptability of a headless CMS.
4. What are the pros and cons of headless CMS?
A decoupled CMS offers pre-made tools that make things easier, unlike a headless CMS application that can leave content editors handicapped and without the tools they were used to using with a traditional CMS. To make the most of the platform, you don’t have to be a technical expert.
5. For your business or brand, which headless site should you choose?
Because of the modern CMS revolution, there is a growing need for content management systems that are more adaptable, scalable, and customizable. Organizations can speed up iterations while extending delivery times by separating their front and back ends using either a headless or decoupled CMS implementation.
6. What drives today’s CMS architecture?
The modern CMS revolution we are experiencing today is increasing demand for more adaptable, scalable, and customizable systems that provide the experience you want and your customers expect.
7. In what way does separating your front and back ends decoupled architecture help?
Organizations can speed up iteration and delivery times by using headless, or decoupled, implementations.


Leave a Reply to Widdie Cancel reply