When it comes to building a website or application, choosing the right architecture is crucial. Two popular options are decoupled and headless architecture. While these two terms are often used interchangeably, they actually refer to two distinct approaches to building digital products.

In this article, we’ll explore the difference between decoupled and headless architecture, including their pros and cons, use cases, and which one may be the best fit for your project.
Understanding Headless Architecture
Headless architecture refers to an approach where the front-end (what the user sees) and back-end (data management) of a website or application are separated. In other words, the website or application is “headless” because it doesn’t have a traditional front-end.
Instead, the back-end provides data through an API (Application Programming Interface) to a separate front-end, which can be built using any technology or framework. This allows for greater flexibility and scalability, as the front-end can be easily updated or replaced without affecting the back-end.

Understanding Decoupled Architecture
Decoupled architecture, on the other hand, refers to an approach where the front-end and back-end are still separated, but the front-end is not completely separate from the back-end. Instead, the front-end is tightly coupled with the back-end, but only to a certain extent.
In a decoupled architecture, the front-end can access certain features of the back-end, such as authentication or user management, while still being able to operate independently. This allows for more control and customization over the front-end, while still maintaining the benefits of a separate back-end.
Click here to get started with the headless architecture!
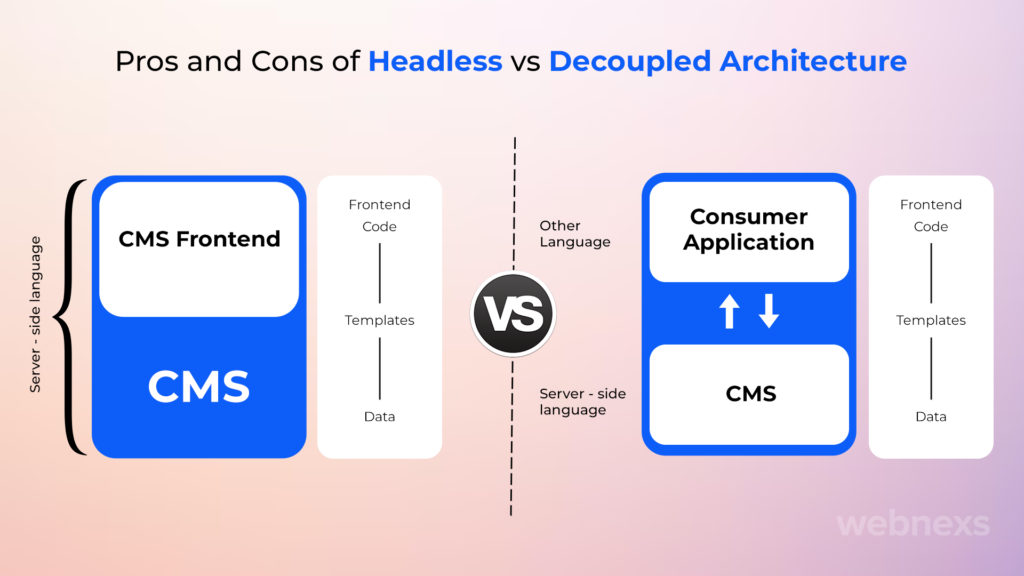
Pros and Cons of Headless vs Decoupled Architecture

Headless Architecture Pros:
- Greater flexibility and scalability, as the front-end can be easily updated or replaced without affecting the back-end
- Ability to use any technology or framework for the front-end
- Better performance and faster load times, as the back-end can be optimized for data management without worrying about front-end functionality
- Developers can customize the user interface in headless architecture to create a unique experience that fits the business’s needs and user preferences.
Headless Architecture Cons:
- More complex development, as two separate systems need to be built and integrated
- Potentially more expensive, as more resources may be required for development and maintenance
- Less control over the front-end design, as it is completely separate from the back-end
- Creating a headless architecture can be difficult and time-consuming, especially if you’re not familiar with the technology.

Decoupled Architecture Pros:
- More control over the front-end design, as it can still access certain features of the back-end.
- Faster development time, as the front-end and back-end are still built separately but with some level of integration
- Greater customization options for the front-end, as it can still use back-end features to enhance functionality
- With decoupled architecture, maintenance can be easier since front-end and back-end systems can be updated independently.
Decoupled Architecture Cons:
- Less flexibility and scalability, as the front-end and back-end are still somewhat coupled
- Limited choice of front-end technologies, as they need to be compatible with the back-end
- Potential performance issues, as the back-end may need to be optimized for both data management and front-end functionality
- Like headless architecture, decoupled architecture does not come with pre-built templates or themes, which can mean more development time.
Exploring the Future of Web Development With Decoupled and Headless Architecture

We are exploring how headless and decoupled architectures will shape the future of web development.
By utilizing these innovative architectures, web developers can create more dynamic and flexible websites. As businesses demand greater control and customization over their online presence, headless and decoupled architectures offer a solution to meet those needs.
As we continue to advance in technology, it’s clear that headless and decoupled architectures will play a pivotal role in shaping the future of web development.
Why Choosing Headless and Decoupled Architecture from Webnexs?
Webnexs is a platform that supports both headless and decoupled architectures in web development. With headless architecture, developers can build custom front-end interfaces and integrate them with the platform’s back-end system.
This offers greater flexibility and control over the user experience. On the other hand, decoupled architecture allows developers to separate the front-end and back-end of a website, enabling them to work independently. This results in faster development times and easier maintenance.
By supporting both architectures, Webnexs empowers developers to create innovative and dynamic websites that meet the needs of businesses and users alike.
Everything you need in one place webnexs…
Frequently Asked Questions(FAQs)
1. What is decoupled architecture?
Traditionally, content management systems use a so-called u0022unified architectureu0022, which means that the back-end (where content is created and stored) is tightly coupled to the front-end, sometimes referred to as the u0022headu0022 (real-time design and presentation). layers).
2. What are the top-rated pros of decoupled CMS?
A decoupled CMS has many advantages, including faster and more flexible content delivery than traditional CMSs. So be resistant to UI changes (future proof).
3. What is a decoupled CMS and why is it important?
The architecture of a decoupled CMS combines traditional CMS user-friendliness with the flexibility and adaptability of a headless CMS.
4. u003cstrongu003eWhat are the u003c/strongu003epros and cons ofu003cstrongu003e headless CMSu003c/strongu003e?
A decoupled CMS offers pre-made tools that make things easier, unlike a headless CMS application that can leave content editors handicapped and without the tools they were used to using with a traditional CMS. To make the most of the platform, you don’t have to be a technical expert.
5. For your business or brand, which headless site should you choose?
Because of the modern CMS revolution, there is a growing need for content management systems that are more adaptable, scalable and customizable. Organizations can speed up iterations while extending delivery times by separating their front and back ends using either a headless or decoupled CMS implementation.
6. What drives today’s CMS architecture?
The modern CMS revolution we are experiencing today is increasing demand for more adaptable, scalable, and customizable systems that provide the experience you want and your customers expect.
7. In what way does separating your front and back ends decoupled architecture help?
Organizations can speed up iteration and delivery times by using headless, or decoupled, implementations.