Embrace the future of online shopping with innovative technology, such as headless commerce architecture, that’s changing how businesses create flexible and seamless shopping experiences.
As online shopping continues to grow, U.S. consumers are projected to spend around $1.1 trillion in 2024. New solutions, including headless systems, are reshaping ecommerce, with global sales expected to reach over $10 trillion by 2027. Exciting times are ahead!
To remain competitive, online retailers must adopt modern tools. Flexible ecommerce platforms powered by headless ecommerce architecture allow brands to offer personalized and smooth shopping experiences across all devices. This technology ensures customers have a consistent shopping journey, whether they’re online or in-store.
By using these advanced systems, businesses can provide engaging omnichannel experiences that keep customers connected and satisfied at every touchpoint. In this article, we’ll delve into what headless commerce architecture is, its advantages, and how to optimize it for your company’s needs.
What is Headless Commerce Architecture?
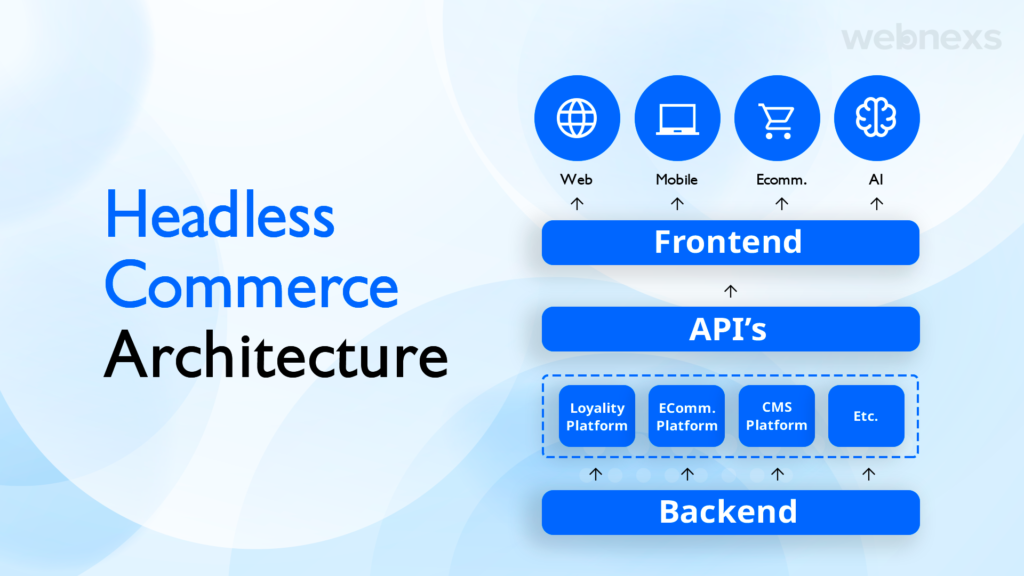
Headless commerce architecture is a system that separates the frontend from the backend of an ecommerce platform. These two parts communicate via APIs, allowing the front-end to be independently developed and updated without affecting the back-end.
This provides greater flexibility, enabling businesses to create tailored user experiences across different platforms such as websites, mobile apps, or smart devices while maintaining a strong and consistent backend.
For example, a retailer could use a headless commerce system to create a website optimized for desktop users, a separate website for mobile users, and even a mobile app. Decoupling the front-end and back-end allows for quick and efficient updates to the online store. This is because changes made to the back-end, like updating inventory or adding a new product, do not affect the front-end.
Overall, headless commerce architecture offers retailers greater flexibility, scalability, and customization options for their online stores.
Read More: Headless MACH Architecture: Benefits in Ecommerce
Top 6 Components in Headless Commerce Architecture
The Headless ecommerce framework consists of the following components:
1. The Front End
Customers directly interact with user interface elements across sales channels that are front-end layers, such as presentation and site layout. The website’s back-end includes functional layers, while commercial headless commerce separates customer experiences from back-end operations.
2. Headless APIs
Traditional platforms make the front-end on one server and back-end dependent on one another so the load can be balanced and distributed. Changes to one affect the other, limiting flexibility in tech stack choice. Headless APIs solve this. They make front-end and back-end independent, boosting flexibility, speed, and scalability with optimized commerce APIs.
3. The Back End
A Headless backend is intended for easily adding a large amount of custom business logic. So, if you need intricate business logic in your backend, the Headless backend proves to be limitless. To get around this problem, there is a lot of flexibility added to the headless backend to add any features, logic, or ideas to the platform. If your application still deals with a lot of content, you can connect it all to the backend, including ERP, CRM, an e-commerce application, and any other component. This distinguishes headless technology from other e-commerce technologies, particularly in terms of the backend.
4. Data Sources
Integrated business systems manage diverse business data and their integration is driven by specific business needs. The database(s) provide necessary data when needed.
5. Content Management System (CMS)
A CMS allows retailers to manage the content of their online store, including product listings, images, and descriptions. In headless commerce, the CMS is often integrated with the front-end of the system.
6. Third-Party Tools and Services
Allows for easy integration with third-party tools and services, such as marketing automation, payment gateways, and shipping services. This allows retailers to easily incorporate additional functionality into their online store.
4 Key Advantages of Headless Commerce Architecture

1. Flexibility Of Operations
With headless architecture commerce, you gain incredible flexibility to adapt to market trends and customer needs. Easily add new features, integrate tools, or redesign your website without major overhauls. This agility helps you respond quickly to opportunities, keeping your business competitive. Whether launching new products or seasonal promotions, you can make changes that truly benefit your customers.
2. Amplifies The Omnichannel Experience
Commerce architecture boosts the omnichannel experience by creating smooth interactions at every touchpoint. Whether customers shop online, in-store, or on mobile, they enjoy a consistent and engaging journey. This unified approach helps you connect with your audience wherever they are, making it easier to build lasting relationships and enhance customer loyalty.
3. Space For Enhanced Customization
Headless ecommerce, powered by RESTful API, separates the frontend from the backend, offering unmatched flexibility in design. With multiple component libraries and built-in tools, it revolutionizes commerce architecture, delivering a seamless user experience and leading in eCommerce customization.
4. Hassle-Free Integration
Supercharge your ecommerce with headless ecommerce architecture. API-driven systems connect effortlessly to CRM, ERP, and marketing tools, enabling faster integrations and seamless data flow. Transform your commerce architecture for a smoother, more efficient operation.
7 Key Features Of Headless Commerce Architecture

Here are some key features of headless commerce architecture:
- Separation of Front-End and Back-End: Headless commerce architecture provides greater flexibility and customization by decoupling the front-end and back-end. Various technologies, including HTML, Express JS, JavaScript, jQuery, Node JS, Bootstrap, and REST APIs, enable developers to develop the front-end and integrate it easily with the back-end e-commerce functionality through APIs.
- API-First Design: APIs are a key component of headless architecture commerce. Designing the back-end ecommerce functionality with APIs in mind through an API-first design approach makes integrating with any front-end technology easier.
- Greater Flexibility: With headless ecommerce architecture, businesses can easily adapt their ecommerce platform to changing customer needs and business requirements. They can quickly add new features, update the user interface, or add new sales channels, without affecting the underlying ecommerce functionality.
- Scalability: Headless commerce market allows for greater scalability, as businesses can easily add new front-end applications or sales channels without scaling the entire ecommerce platform. This makes it easier to handle sudden spikes in traffic or accommodate new business models.
- Customization: With headless architecture, businesses have more control over the user experience and can customize it to their specific needs. Without being limited by the default UI of the ecommerce platform, businesses can create a unique brand experience tailored to their target audience.
- Faster Updates: Because the front-end and back-end are decoupled, updates can be made to the online store more quickly and efficiently, without affecting the customer experience.
- Integration with Third-Party Tools: Headless architecture commerce allows easy integration with third-party tools and services, such as marketing automation, payment gateways, and shipping services.
Overall, headless commerce architecture offers retailers greater flexibility, customization, and scalability options for their e-commerce systems, making it an attractive option for businesses of all sizes.
Optimizing Headless Commerce Architecture For Your Business

To optimize Headless Commerce Architecture for your business, you need to consider several factors.
- Identify the channels that your customers use most frequently and ensure that your online store is optimized for those channels.
- Ensure that your online store’s frontend presentation layer is intuitive and user-friendly to provide a great user experience.
- Make sure that your online store’s backend functionality layer is scalable and can support your growing customer base.

Why Commerce Architecture is a Future-Proof Headless Solution for Building Ecommerce Platforms?
Scaling an all-in-one commerce architecture can limit your ability to offer ecommerce personalized, engaging customer experiences. The rigid system hampers flexibility in adapting to new buying patterns, payment options, and competitive shifts, which is critical in today’s fast-moving market.
A headless architecture for ecommerce solves this by decoupling key systems like product catalog, order management, and fulfillment. Takes a long time to be able to implement new buying patterns and new payment options. This is something that businesses today can’t afford to wait for. They need to add them quickly and respond to a changing competitive headless commerce market.
Connected through APIs, they allow seamless integration while enhancing customization. According to Gartner, 79% of enterprises in 2020 were eyeing API-based or headless commerce architectures. This flexible commerce architecture enables faster innovation and better customer journeys from personalized landing pages to loyalty programs and streamlined checkouts without sacrificing performance or cohesion.
What are the 3 Main Challenges in Implementing Headless Commerce Architecture
Integration Complexity
With headless commerce, you’re splitting up the front and back ends, which sounds great for flexibility, but it also means making sure all your systems like your CMS, CRM, and ecommerce tools work together like a well-oiled machine. Getting everything to connect smoothly can be tricky and requires some real technical skill to avoid headaches down the line.
Development and Maintenance Costs
Going headless can come with a bigger price tag. You’ll need a skilled team that knows the ins and outs of APIs, microservices, and frontend development. And it doesn’t stop there—keeping everything running smoothly takes ongoing maintenance. This kind of setup can end up costing more than sticking with a traditional ecommerce platform. But this headless is the only way forward if you think about scalable architecture for your ecommerce system.
Longer Time to Market
Building a headless eCommerce platform with such architecture often takes more time than using pre-designed templates. Instead of ready-to-use options, you’ll have to create custom front ends and ensure all components work well together. This added development process can delay your site launch or feature updates, which can be a challenge if you’re trying to meet strict deadlines.
Headless Commerce Architecture Aims to Provide a Premium Customer Experience

Finally, how do you offer best-in-class customer support and customer care? They know exactly where their things are and when they can expect to receive them? And yes, of course, there are many different ways to address these with technologies. Some systems try to do various portions of these stacks but in headless commerce architecture example. If you choose headless commerce you have flexibility over choosing your systems, which is the key? You connect the world’s best Cx suite in days to a platform vs a rigid structure where it takes months to do.
Because platforms built for headless commerce experience offer best-in-class scalability experiences. APIs are such that from an end-customer perspective, they have a seamless experience. Still, all of your systems are in sync and talk to one another efficiently from an operational perspective.
Consider traditional ecommerce payments for adding a subscription component to your business. Simply add a subscription plugin to the headless system and start working within a week.
Headless Ecommerce Architecture Best Approach for Your Brand’s Needs
Adopting a headless commerce framework is not a one-size-fits-all solution. Therefore each brand must choose the optimal strategy based on its particular requirements. The optimum method for headless commerce, according to Webnexs, is to use an abstraction layer and an event-driven core, which is how our headless commerce platform is built.
These activities should also be possible for your digital commerce platform to carry out. Your digital application’s adaptability determines how agile it is. You might think about:
- How easy is it to introduce a brand-new client touchpoint?
- How easy is it to make changes to your online application’s components?
- When only a tiny section of the application is modified, is regression testing for the complete application or feature necessary?
If all the above questions tickle your mind and bring up too many queries, then we say it’s time for consultation with experts who can guide you on how to deploy headless commerce and its agile structure for your ecommerce business.
Conclusion
Let’s wrap up, we’ve discussed today that the ecommerce and headless commerce architecture is inherently complex because the customer journey is varied. There’s not a one-size-fits-all approach, and brands are approaching this in many different ways. Now are looking to make their mark with their customer base by offering a better customer experience.
So as you’re considering how to offer that best-in-class experience, think about finding a partner who can help consult with you. Yes, help you scale and share the warnings they’ve had to work with other merchants.
Thanks for reading and spending all your time here about headless architecture ecommerce. If you have any queries about headless commerce development or would like to reach out to headless commerce agencies like Webnexs for more information.
Frequently Asked Questions (FAQs)
u003cstrongu003e1. Is really headless commerce architecture the future of e-commerce, it is not as familiar as it sounds right?u003c/strongu003e
Yes, definitely. Even though the headless architecture concept might sound unfamiliar, it’s the new normal in e-commerce. As a result, many global brands and corporations are adopting it.
u003cstrongu003e2. Why headless are leading e-commerce players going in 2024?u003c/strongu003e
80% of ecommerce businesses plan to adopt headless architecture by 2024, transitioning from monolithic to headless architecture, as per Salesforce’s 2023 report. Store migrations are imminent.
u003cstrongu003e3. How does Headless Commerce Architecture Differ From Monolithic Architecture(the traditional approach)?u003c/strongu003e
By design, the server-side and presentation components are tightly coupled into a monolithic e-commerce platform. This rigidity makes it difficult to update the user interface, as one change can turn everything upside down.
u003cstrongu003e4. How does headless commerce architecture impact your customers?u003c/strongu003e
The path to growth means we have to move quickly to meet the expectations of new customers and society. For the first time, a brand manufacturer is using quick-start commerce solutions to go direct to the consumer.
u003cstrongu003e5. In what ways can I get the best ROI from headless commerce?u003c/strongu003e
We specifically asked Webnexs seasoned e-commerce developers for advice on how businesses considering going headless can best monetize their efforts.
u003cstrongu003e6. Which headless commerce architecture is available for use on an e-commerce website?u003c/strongu003e
Basically, e-commerce is based on client-server architecture, and there are two types of architecture: two-tier architecture and three-tier architecture, which have an intermediate level between a client and a server.